Dropping Support For IE11 Is Progressive Enhancement
TL;DR if you have to choose, you should prioritize users with no JavaScript over users with old JavaScript.
If you’re a web developer working today, it’s probably long passed time for you to stop transpiling your modern JavaScript into ES5 for Internet Explorer. Any time or effort spent getting your JavaScript working in IE11 is wasted time that could be better spent making a better experience for users without JavaScript. Moving your resources from Internet Explorer to users without JavaScript will let you improve the SEO and accessibility of your site while providing a better experience for everyone.
First, some notes about who this advice is for: I am assuming you’re working for a small team with no Quality Assurance testing department making a content focused site. If you have a large team that actually QA tests IE11, this advice may not apply to your situation. If you’re just doing personal projects for fun, you should have already dropped ES5 years ago. If you’re making more of an app than a content site, you probably should have cut off IE11 years ago, but the calculations are more complex and site specific.
Why drop support for IE11 JavaScript?
To begin with, Internet Explorer represents less than 1% of my work traffic according to Google Analytics. People will sometime spin this away by arguing that 1% of a large number is also a large number. If you have 100 million hits, 1% is 1 million hits! But the flipside is that 99 million hits are not Internet Explorer and are not helped by optimizations aimed at Internet Explorer. What’s more this number has been falling steadily. Even just in the year and a half that my work site has been around it has dropped. It used to be closer to 2%. On top of that, outside of corporate/enterprise settings, most of these computers browsing your site with Internet Explorer will also have Chrome installed, and approximately 100% of the users will also own a smart phone they can use to browse your site if their computer cannot display it correctly. The computers in question will be old and have terrible performance assuming you do get the JavaScript to run in the first place.
Let’s contrast this with other users we could optimize for. The number of visually impaired readers is steady and will not go down absent some breakthrough in medical technology. Visually impaired readers can’t just use another device if the site doesn’t work in the device they have in front of them. In fact, even users who have physically normal vision are impaired when driving or walking, and it seems to me inevitable that as voice assistants become ubiquitous and easy to use, sighted users having websites read aloud to them will eventually become commonplace. Plus, there are legal imperatives to make reasonable accommodations for visually impaired readers.
Users without JavaScript are another important consideration. As Jake Archibald said, “All your users are non-JS while they’re downloading your JS.” And remember that sometimes, your user’s connection will drop out, and the JavaScript will never load. But beyond that, browsers like Opera Mini and extensions like NoScript or overly aggressive ad blockers are already about as common as users of Internet Explorer, and they’re not going to go away. It’s hard to estimate the number of people with JavaScript broken or disabled, but it appears to be stable from year to year, because the underlying causes aren’t subject to change, unlike IE11 usage. Year over year, old computers will be replaced, and IE11 will fade. Disliking ads and having bad connections on the other hand are here to stay. Then there are the most important users of your site without JavaScript: web spiders and search engines. While Google does in theory use headless browsers to scrape sites while executing JavaScript, in practice, you’ll still get better SEO if you optimize your content to work without it, and there are other non-Google spiders that you may want crawling your site too, like the microbrowsers which add link previews to chat and social media.
If you’re running a small site without a QA team, it’s probably worth going to Browserling right now and finding out if you’re even working in Internet Explorer to begin with. Browserling will let you run a virtual PC with Internet Explorer from your own browser for a limited time for free, so it’s probably easiest way to do a quick low effort smoke test of your Internet Explorer support without having to install anything. Just open up a tab, take a look at your site, and see if the results surprise you.
I’ve seen developers (including most especially myself) burned by just assuming that Babel and Autoprefixer have solved all their problems with IE11. You may already be dropping support for IE11, you just don’t know it yet. I’ve had sites I work on break for months at a time in Internet Explorer with no complaints from readers. One site I redesigned got just a single reader inquiry about a widget that broke in IE11 after a redesign. When I told the reader to try loading the page in Chrome, he seemed satisfied. More recently, IE11 has had some terrible rendering bugs on my site for days or months at a time that have triggered zero reader complaints. If I don’t QA it myself, no one else will do it for me.
If you think your code will work but haven’t actually QA tested it, it can lead to the worst of both worlds: code bloated with extras for IE11 that still doesn’t even work anyway. It’s not enough to transpile down to ES5, you also need to polyfill every missing DOM API you use, and that can be a very complicated and bloated proposition.
Essentially, there are three target web platforms you might want to support:
- Modern browsers
- Browsers without JavaScript
- Internet Explorer 11 (if you’re supporting <11, 😱)
If you try to support IE11 but aren’t actually QA testing it, you will probably end up with only modern browsers working. It is better to aim for both modern browser support and no-JS browser support and actually succeed than to try for IE11 support and silently fail.
What should you do instead of optimizing IE11?
The web is built on the foundation of progressive enhancement. Deliver “good enough” service to legacy browsers, and save the enhancements for the bulk of your userbase.
In 2017, Philip Walton advocated the “module/nomodule” pattern for JavaScript. This can be reduced to the “module/bare minimum” pattern today. Walton wrote:
Most developers think of
<script type="module">as way to load ES modules (and of course this is true), but<script type="module">also has a more immediate and practical use-case—loading regular JavaScript files with ES2015+ features and knowing the browser can handle it!To put that another way, every browser that supports
<script type="module">also supports most of the ES2015+ features you know and love.
Essentially, if you set the script element’s type attribute to an unknown value, browsers will just ignore the script. The effect of this is that IE11 will ignore the contents of any <script type="module"> tags. Modern browsers, on the other hand, will ignore the contents of <script nomodule> tags. This allows roughly targeting your JavaScript to its intended platform.
Walton goes on to advocate creating two versions of the same JavaScript bundle with Webpack. Send modern browsers a smaller, modules specific ES2015 version and older browsers a larger, transpiled and polyfilled ES5 version.
As I wrote above, I think just using Babel to turn your JavaScript into ES5 cannot be trusted to actually work without constant QA vigilance. A seemingly insignificant change in your code might silently break IE11 support, and you could be none the wiser for months or years unless you constantly recheck IE11. Instead of this futile strategy of pushing back the tide, I advocate sending IE11 users as little JavaScript as possible, ideally none, but practically speaking, probably just your ads and analytics, and then actually test that it works.
The first step is to decide what your organizational priorities are. These days most software engineers are familiar with the concept of the minimum viable product. What’s the minimum viable experience that you’re willing to deliver to IE users? Maybe you’re not ready to write them off completely and just deliver a broken page and a “Best Viewed in Chrome” icon. But you may be willing to say that as long as they view your ads, you don’t care if they can bypass the paywall or can’t comment on articles. In my case, I want Internet Explorer using readers to be able to read my articles and to show up in my analytics. Everything else, I’m willing to cut or sacrifice in the name of freeing up the resources for creating a better no-JS experience. If that’s my minimum viable experience, I am going to create it and test that it actually works, and then stop iterating, so that I don’t accidentally break it with my future changes to the enhanced, modern browser experience.
It may seem like more work to craft a separate experience for ES5 users instead of just backporting your modern JS, but it’s really not. The whole point of modern frontend JavaScript is that everything is broken into small modules that are imported and bundled in development. So, here is the whole of the entrypoint for my ES5/IE11 build:
import "../utils/add-listeners.js";
// eslint-disable-next-line no-console
console.warn("could not load enhancements");
document.body.classList.add("has-old-js");
Once the import is loaded, Babel’d, and minifed, it comes to 17KB (real KB, not moon weight!). Essentially all the listeners do are add some analytics and the JavaScript to make the menu hamburger button work. The .has-old-js class triggers a CSS utility class to show and hide things conditionally. A <noscript> tag in the HTML does the same, as does an onerror handler on the module script. This lets me show one experience to modern browsers and a secondary fallback experience to everyone else. Because this code is essentially set in stone, I don’t have to worry about new JavaScript features subtly breaking IE11 behind my back. Because it’s just an ordinary <noscript> tag, I can test it in my ordinary browser by just turning off JavaScript briefly. I can just QA it once and then trust it to keep working as new features roll out on the site. As long as IE11 users continue to show up in my analytics results, I will know that it’s still working.
The enhanced version of my JavaScript entrypoint imports the same listeners file, naturally, but it also imports about a dozen different little enhancements modules as well. It ends up being 51KB, which is 3 times larger than the IE11 version, but still 40% smaller than jQuery. (Thanks, Alpine.js!) It’s bundled by ESBuild and takes advantage of minification tricks like keeping template literals and arrow functions. Running it through Babel for ES5 transpilation adds about 30% to the size even without any polyfills. In his testing with his own blog’s JavaScript, Philip Walton found that the ES2015+ version was around half the size of the ES5 version. The important thing is that dropping ES5 support to the minimum viable experience saves resources for all of your users, whether they use a modern browser or not.
Concrete techniques taken from my work site
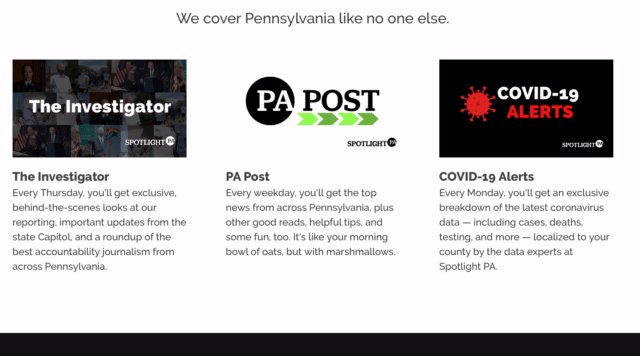
Like all news sites these days, Spotlight PA has a big modal screen that prompts you to sign up for our newsletter as you start reading an article. (Yes, yes, complain about it all you want, people actually do sign up for the newsletter because of this prompt. That’s why we show it.) What to do for IE11? That’s easy: nothing. As useful as the prompt is in getting new readers for our newsletter, there’s no reason to worry that 1% of readers potentially aren’t seeing the prompt in one browser. We have other text indicating that there’s a newsletter and most likely the readers will come back in a better browser, like their phones, and see the modal then. 1% growth in our newsletter is easily swamped by the noise from week to week, and there are many better ways to increase newsletter growth than chasing IE11 users. The first major way of doing progressive enhancement is to just omit unnecessary site enhancements.
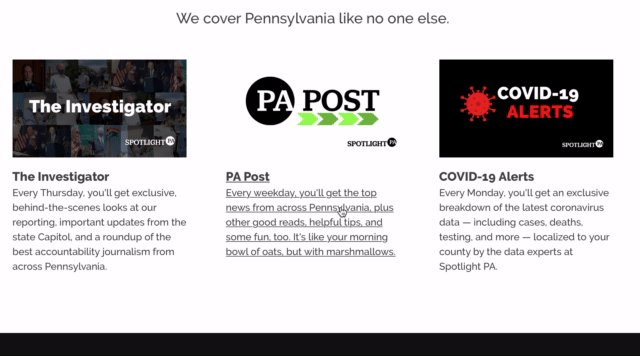
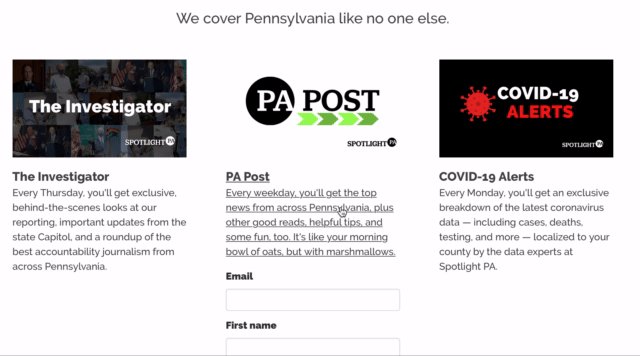
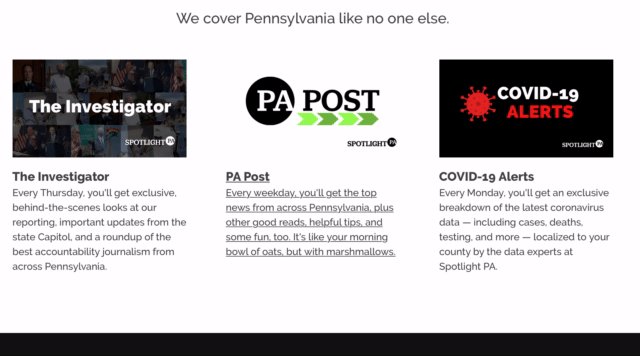
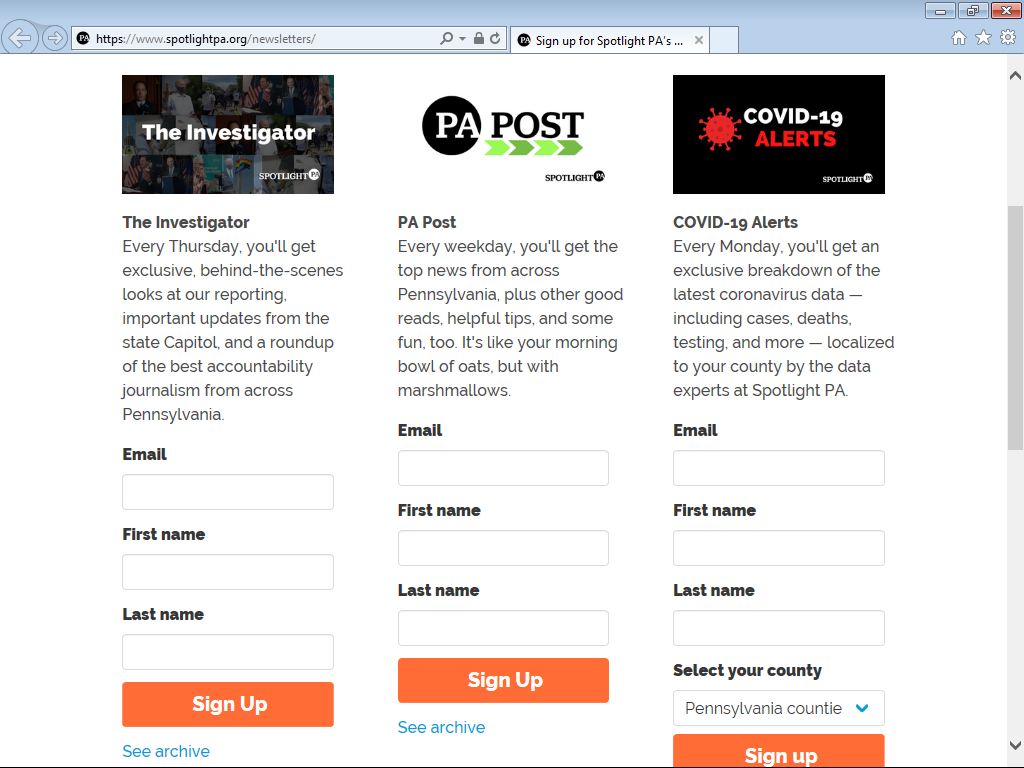
Suppose you do end up at spotlightpa.org/newsletters with IE11. On that page we show little graphics promoting each of the different newsletters and when you click the graphic, it grows to show the sign up form for a particular newsletter. How can you replicate that without JavaScript? The second major way of doing progressive enhancement is to selectively show a static layout. Instead of clicking to reveal a form, the no-JS experience is that the hidden boxes are already expanded. I have two utility classes, .no-js-only and .no-js-hide, and I can use these to selectively show or hide an element based on whether it is applicable or inapplicable to a no JS user. The page looks a bit cluttered with all the sign up forms already revealed, but it’s still essentially usable.

Regular /newsletters/ page

No-JS /newsletters/ page
Similarly, at the bottom of an article, we have a list of three related articles and a “Read More” button. If you have modern JavaScript, the Read More button uses AJAX to add more article links and thumbnails to the list. If you don’t have JavaScript, the “Read More” button is a link to the news archive. The third major way of doing progressive enhancement is adding links when you can’t rely on dynamic HTML.
The search button on our site opens a modal that works via AJAX with Algolia, but if you don’t have JavaScript, it becomes a link to spotlightpa.org/search which just provides you with a form that submits a site:www.spotlightpa.org prefixed search to Google. The fourth technique then is to get someone else to solve your problem. As another example of this technique, we had a donation form written in Vue that fell back to sending readers to the donation processor’s default site. We had written the Vue form as a frontend to their payments gateway because the payment processing site was kind of clunky and ugly, but it was good enough as a last resort.
The advantage of all of these techniques is that when it comes time to test the JavaScript-less version of your site, all you need to do is temporarily turn off JavaScript in the browser you already use for development, instead of jumping through hoops to run a dying browser in an environment that is good enough to do actual development instead of mere smoke testing.
With a few minor omissions and links, you can create a site that works great in modern browsers with ES6+ and acceptably in browsers without JavaScript. This approach is more sustainable for teams without the resources for extensive QA, and more beneficial to users of nonstandard browsers. Trying to recreate functionality that already works in modern browsers in IE11 is thankless work that is doomed to neglect. Creatively finding new ways to achieve adequate functionality without JavaScript is challenging and fun. You’ll be surprised at what you come up with.
The best way to help your IE11 users is to provide a great experience for your non-JS users and share that experience with them, instead of sending them an untested and buggy experience that also slows the experience of users with modern browsers.
Thanks to News Nerdery and Dan Simmons-Ritchie for feedback on a draft of this article.